Всем привет! Меня зовут Аня, я ― 2D художник, работаю на анимационных и геймдев проектах и преподаю курс «Основы визуальной разработки для анимационных фильмов».
Сегодня я разберу пайплайн покраски персонажа в Photoshop, а также расскажу о нескольких базовых принципах, которые помогут улучшить ваш дизайн.
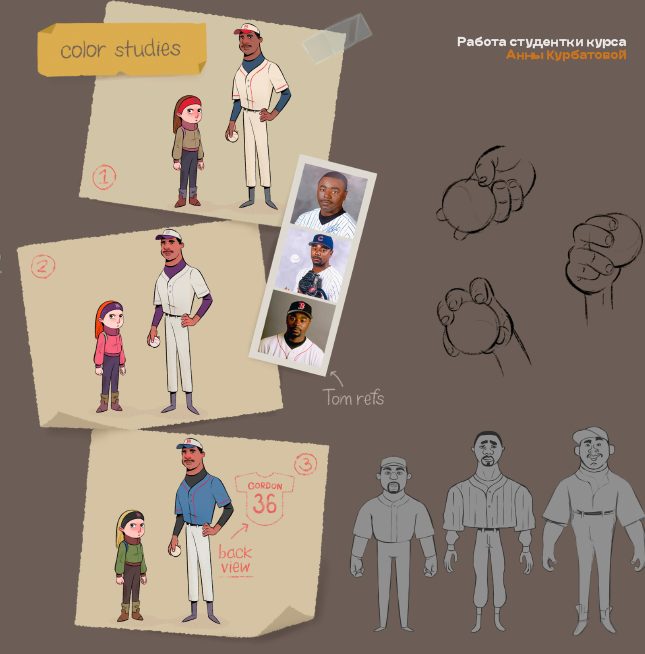
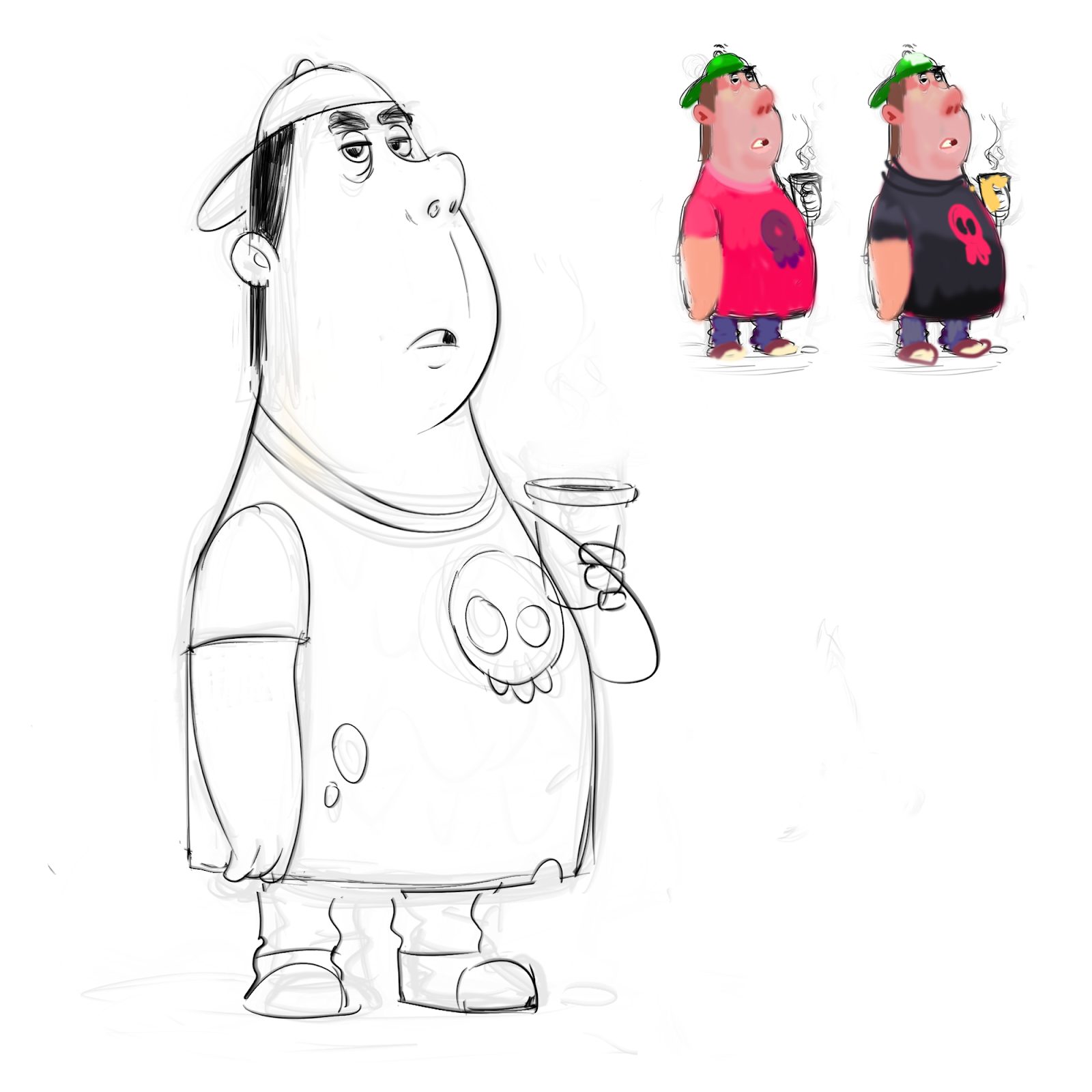
Я набросала скетч персонажа и слева очень сыро прикинула миниатюру с цветом. У меня не было четкой задумки, здесь я скорее просто наслаждалась процессом.

При создании персонажа стоит учитывать множество факторов, но вот несколько подсказок, которые помогут улучшить дизайн вашего персонажа вне зависимости от ТЗ. На них всегда можно опираться:
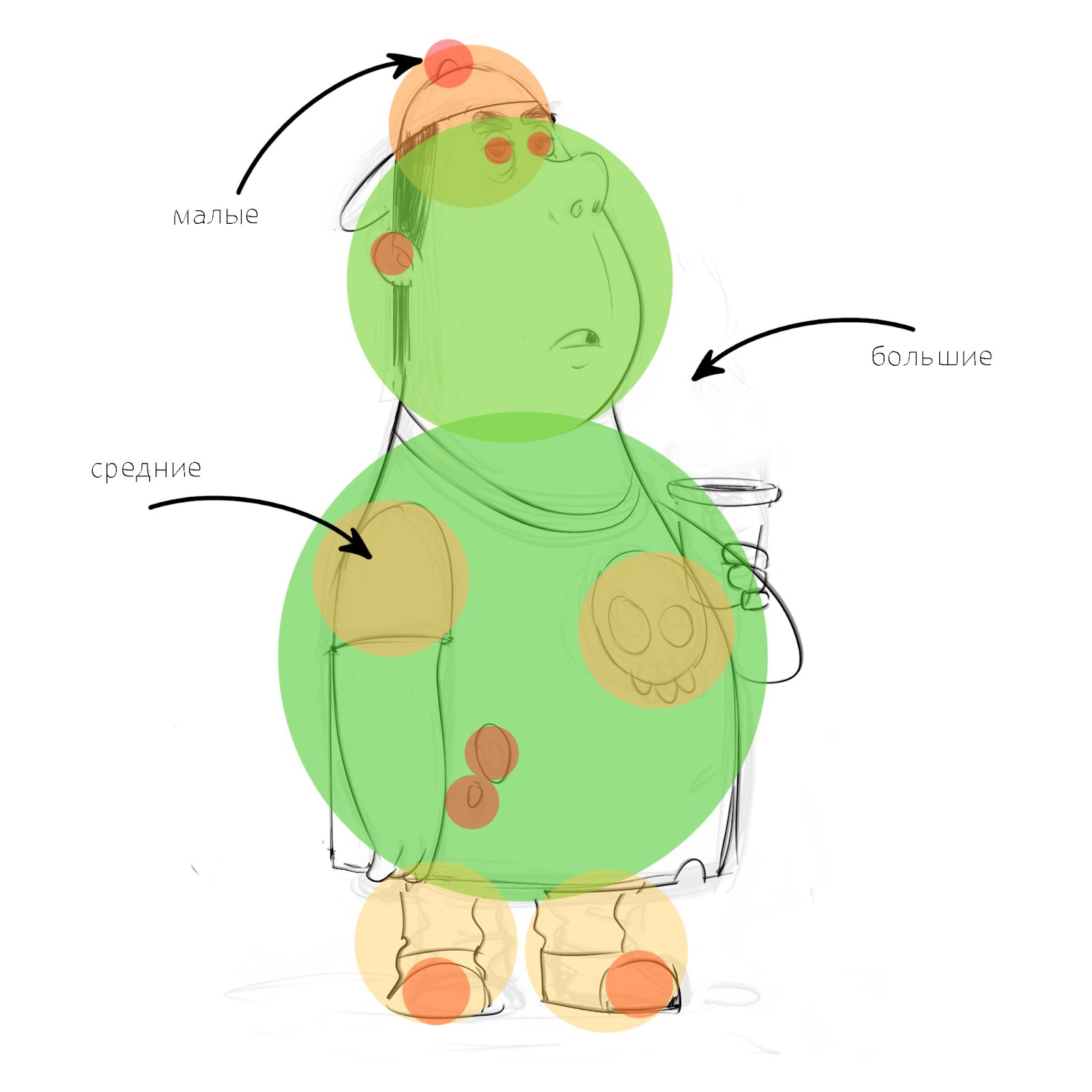
1. Большое-среднее-малое:
Это важный композиционный принцип, работающий во всём!
Старайтесь помнить про разные массы при дизайне, как в целом в соотношениях масс тела, головы, ног, так и в дизайне костюма, прически и т.д. Нашему взгляду гораздо интереснее, когда эти массы разные ― есть крупные, средние и мелкие. Но, конечно, контраст этих масс зависит от степени стилизации.

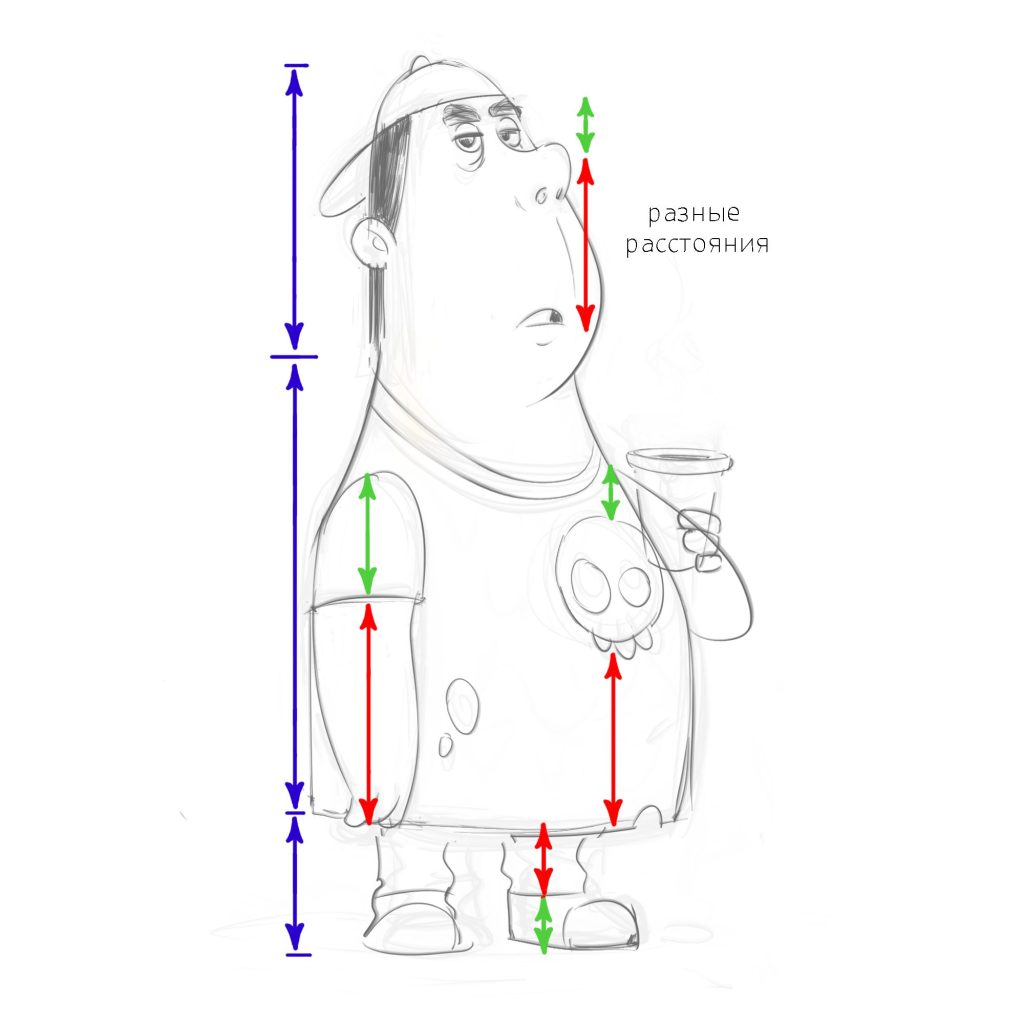
2. Разные пропорции и расстояния между деталями.
Если уходить в стилизацию ― можно смело утрировать пропорции в персонаже. Например, большое тело ― короткие ножки, широкие плечи ― узкий таз, огромный нос ― мелкие глазки… или наоборот.
Чтобы персонаж был более узнаваем, можно играться с расстояниями ― т. е. усиливать/уменьшать их. Например, тут рот у моего персонажа находится достаточно далеко от носа, а глаза близко к друг другу. И не бойтесь играться с формами. Носы, глаза, рты могут иметь абсолютно разные формы, помните про это.

3. И, конечно же, очень важен читабельный силуэт!

Это лишь несколько принципов, на которые можно опираться. Если вам интересно, подготовлю более углубленный материал, а пока переходим к покраске! 🙂
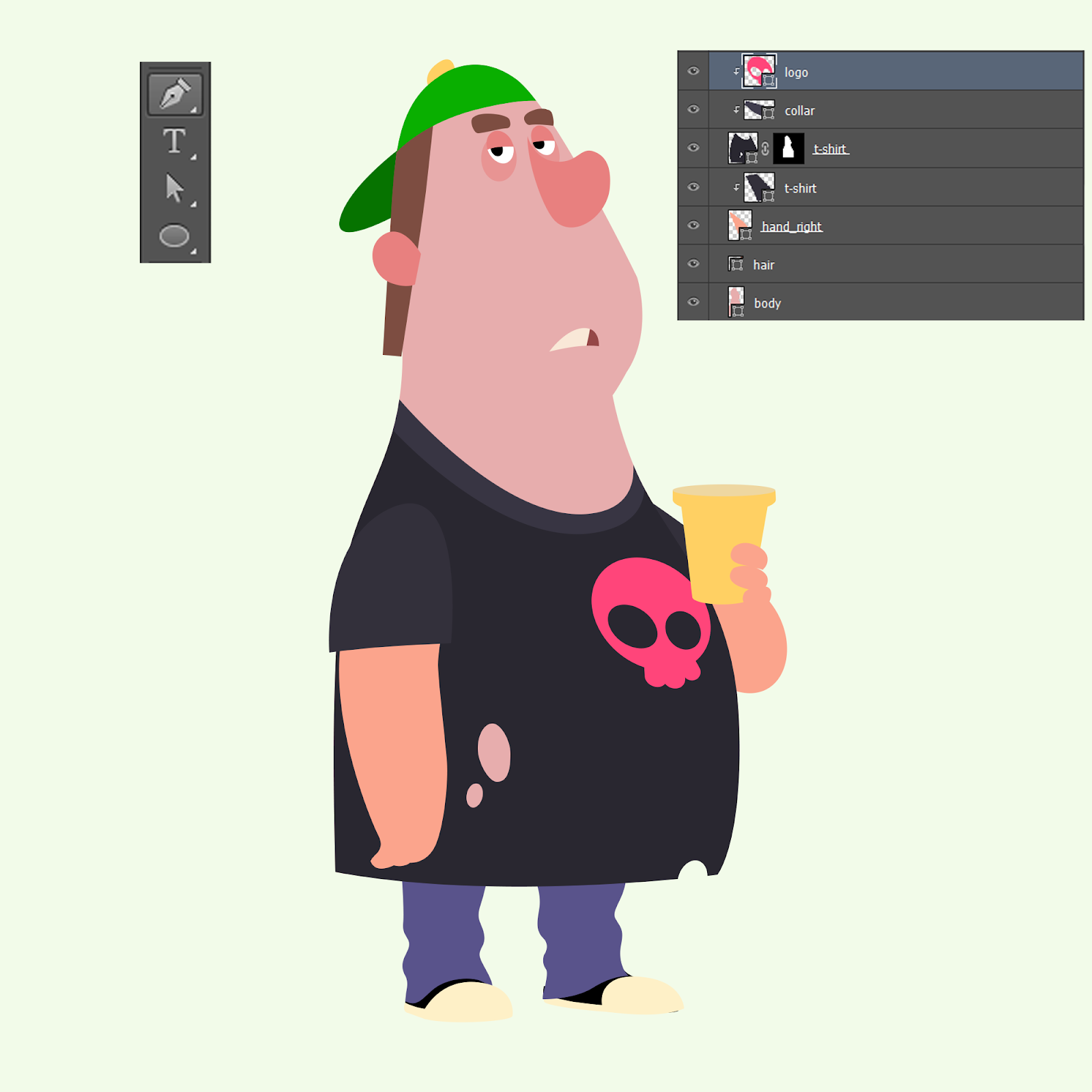
1. Локальный заливки
Итак. Первое с чего я начинаю ― это локальные заливки. Тут я работаю с инструментом «Перо» с векторными шейпами. Я очень люблю делать заливки именно вектором (пером), так как они получаются очень аккуратные, плавные и если что-то не устраивает в силуэте, всегда можно это подправить. Тут пользуюсь разными масками, в зависимости от того, что будет удобнее в покраске

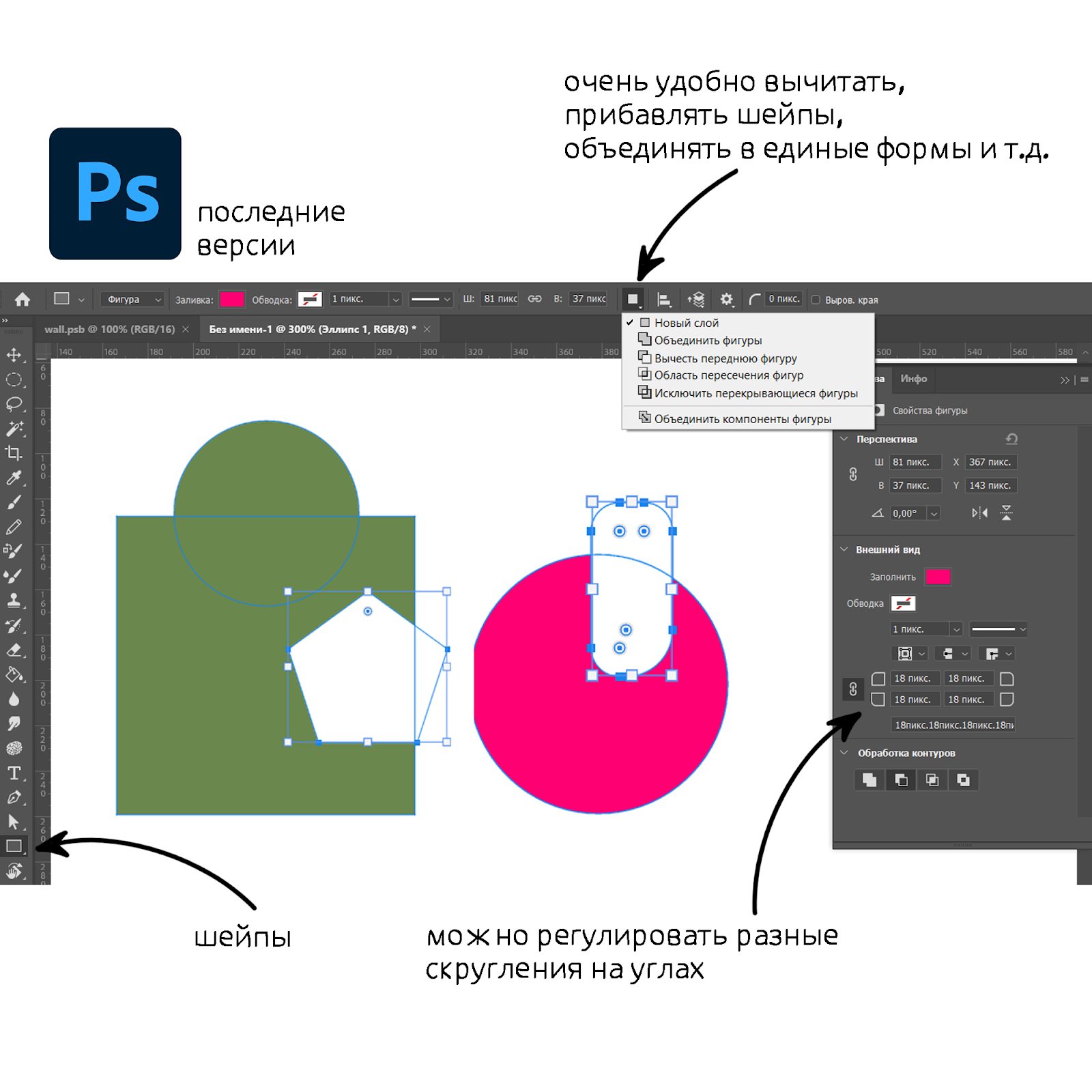
Кстати, любителям вектора и тем, кто работает с шейпами очень понравится в последней версии Фотошопа, здесь можно прибавлять, вычитать, объединять шейпы и образовывать единую заливку. Работает почти также, как и в иллюстраторе. Очень удобно!

2. Градиенты
Теперь в каждую заливку я добавляю небольшие градиенты мягкой кистью.
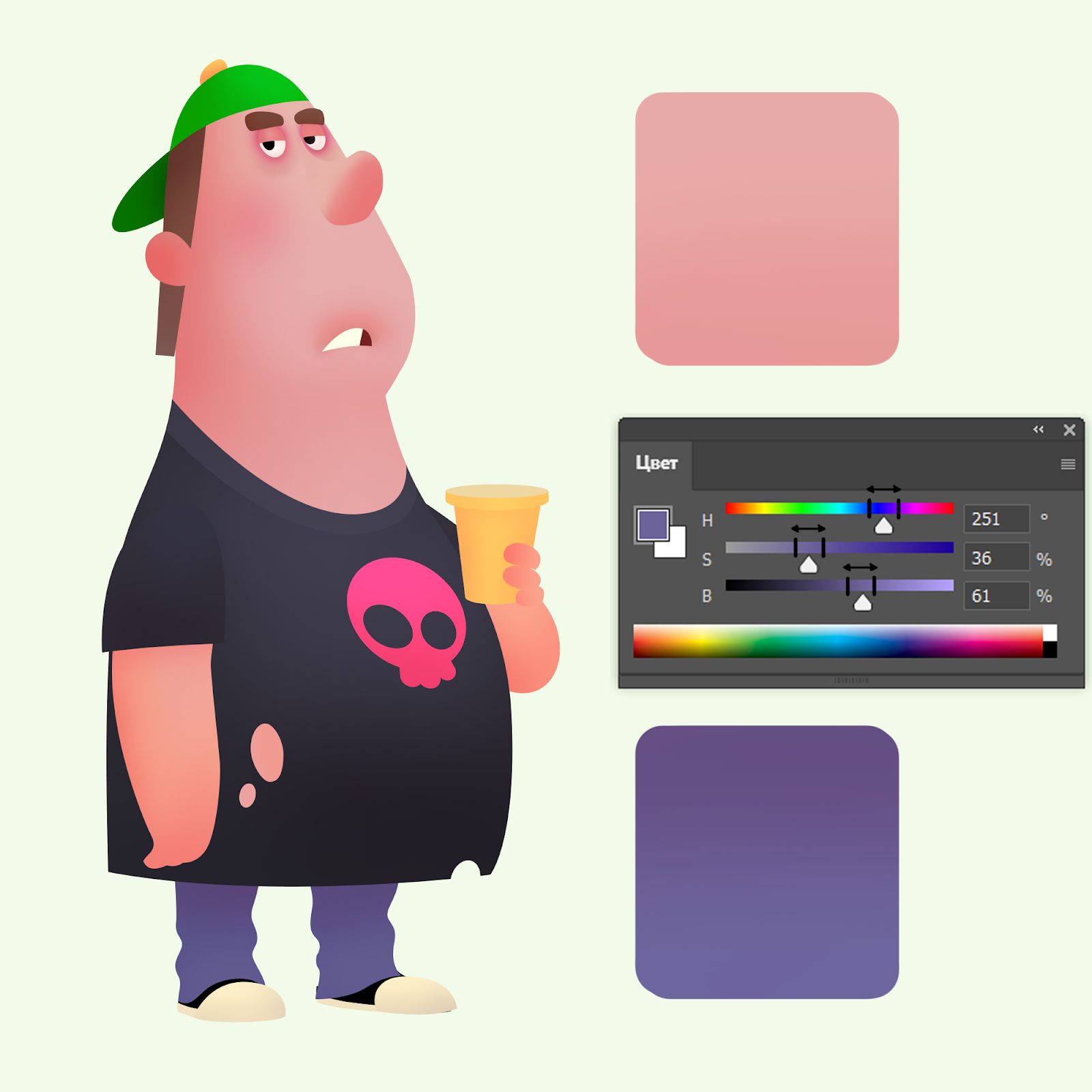
Отталкиваюсь от основного цвета и для градиента беру близлежащие цвета ― чуть более холодные или теплые. Можно немного регулировать насыщенность и тон. Таким образом вся картинка смотрится более интересно по цвету, так как в самих заливках присутствует теплохолодность.

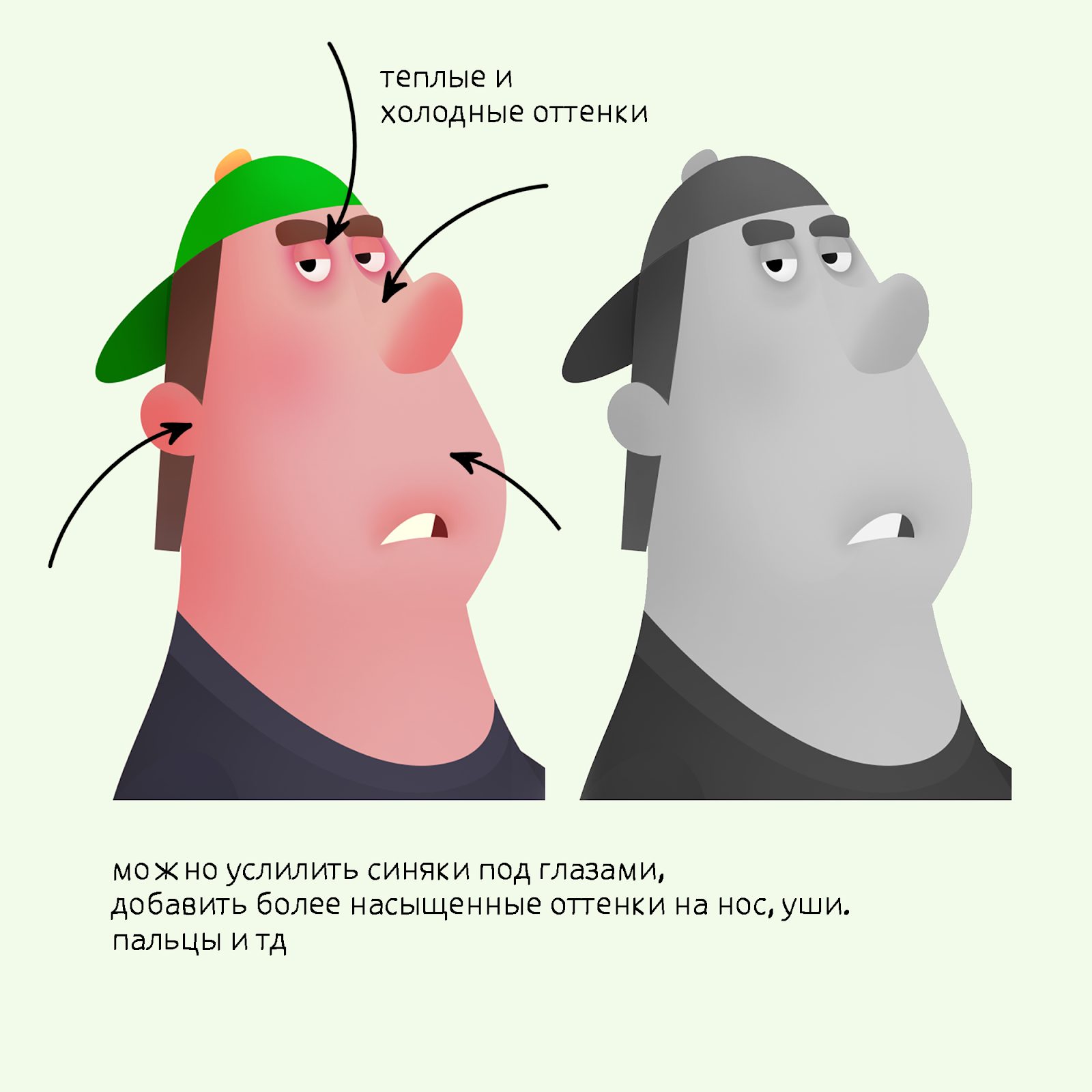
Особое внимание уделяю лицу. Здесь можно добавить больше оттенков ― теплых и холодных. Ведь у нас есть синяки под глазами, уши и нос зачастую более насыщенных оттенков, и в целом кожа по теплохолодности очень разнообразна. Тут обязательно переводите в чб и проверяйте себя, чтобы тон кожи был цельный и не было темных пятен там, где это не нужно. Везде работаю крупной мягкой кистью с нажимом.

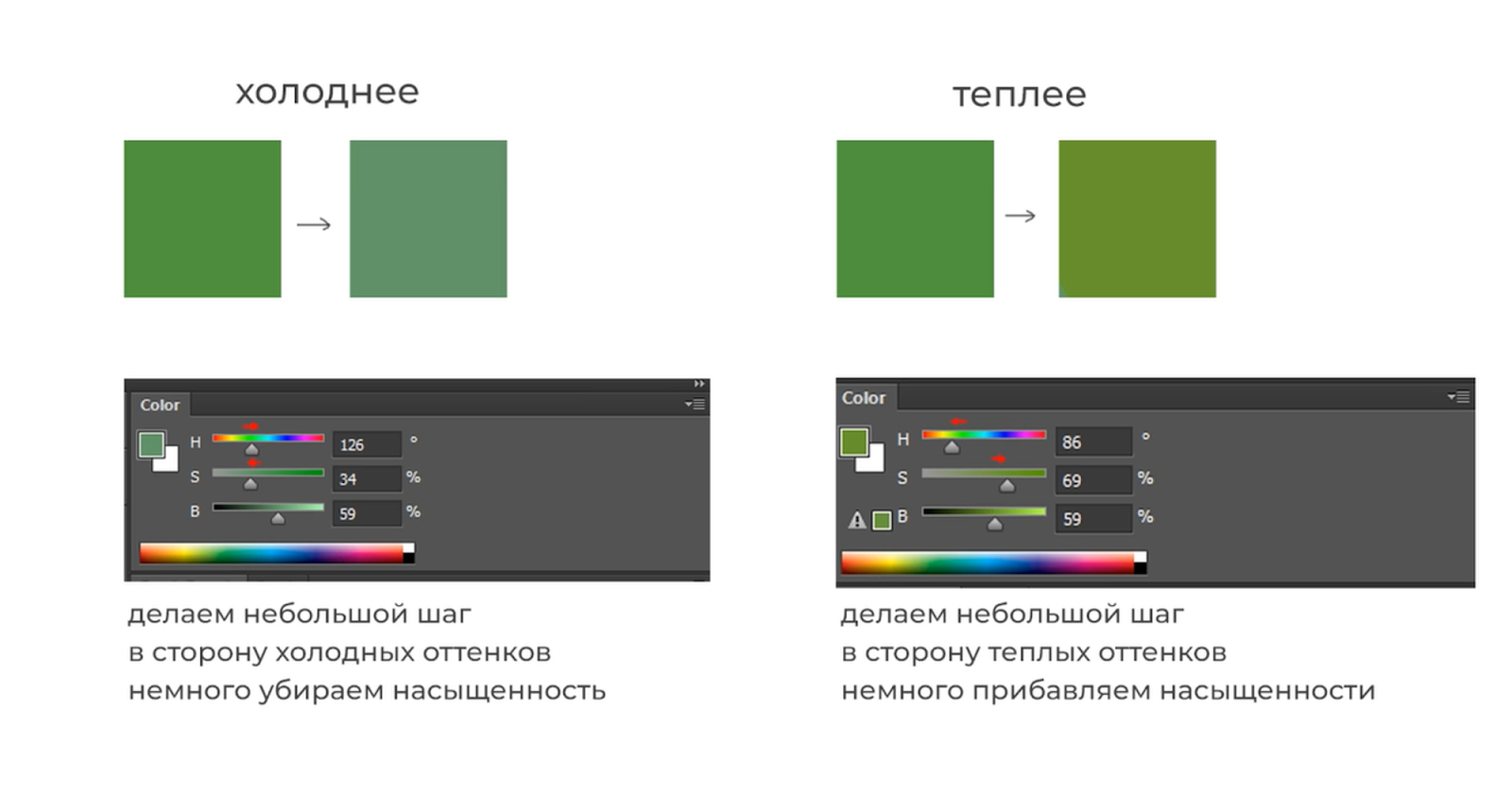
Чтобы сделать цвет теплее или холоднее ― можете руководствоваться этой подсказкой.

3. Оклюжен, собственные тени, свет
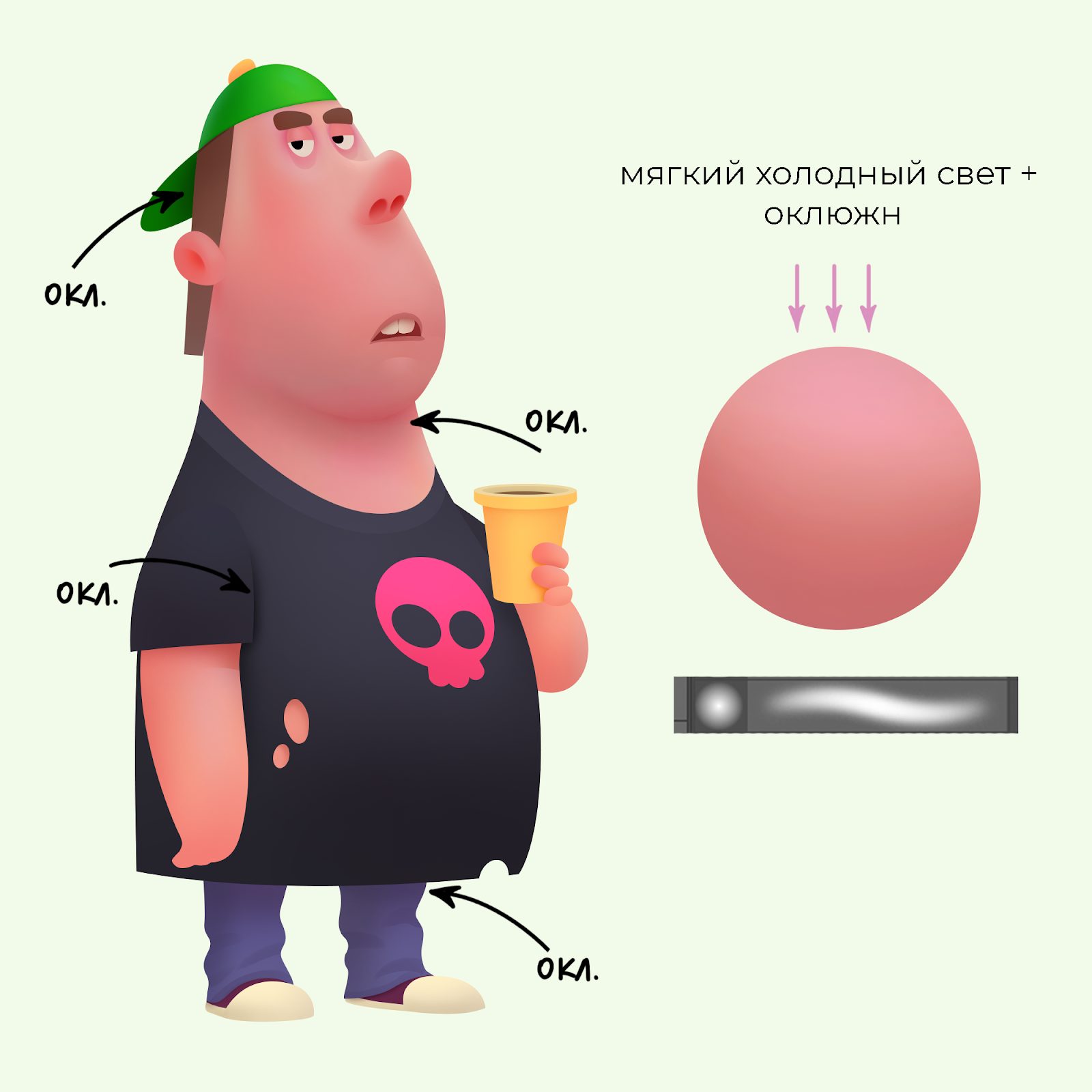
Далее приступаю к формированию объема. Я представляю, что сверху на персонажа светит мягкий холодный свет, поэтому жестких падающих теней не будет. Тут я прорабатываю общие объемы (собственные тени объектов) и усиливаю затемнение в тех местах, куда свет практически не попадает ― т. е. прорабатываю оклюжен. Так как свет холодный, теням можно придавать более теплый оттенок. Тут я использую и режим наложения multiply, а также где-то «набираю» тени в нормале ― вручную регулируя теплохолодность и тон.

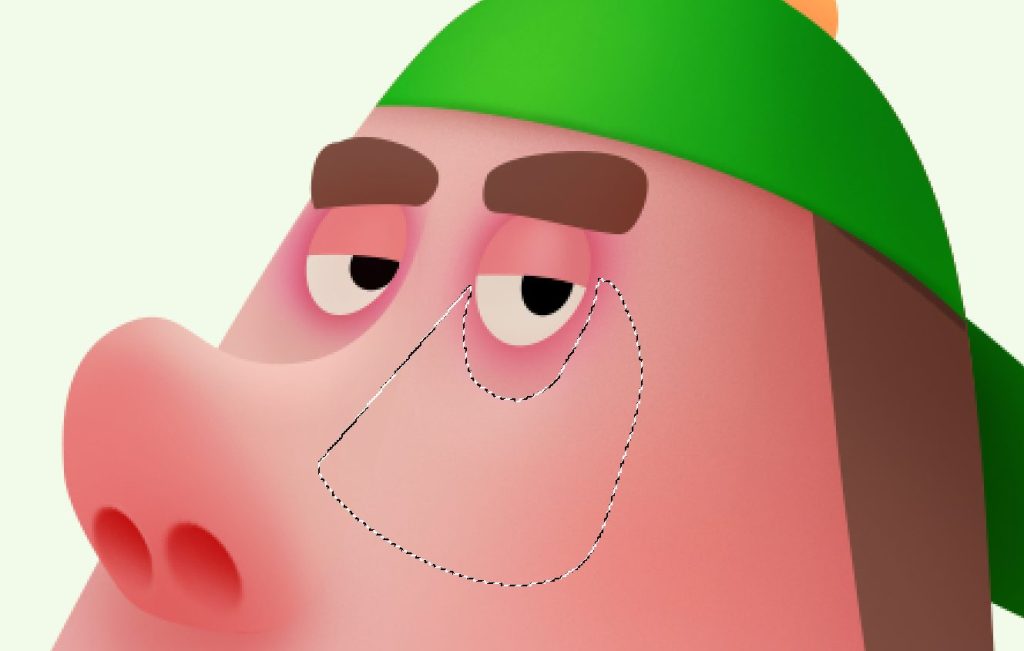
Здесь также часто использую инструмент лассо и в выделении мягкой крупной кистью добавляю оклюжен и усиливаю контрасты там где это требуется. Для света также можно использовать overlay, soft light, linear dodge. Или же работать в нормале, учитывая тон и теплохолодность кожи. И не забывайте в процессе зеркалить изображение — это помогает порой увидеть ошибки, когда глаз замыливается.


4. Полишинг
После того как общая «болванка» готова, переключаюсь на полишинг.
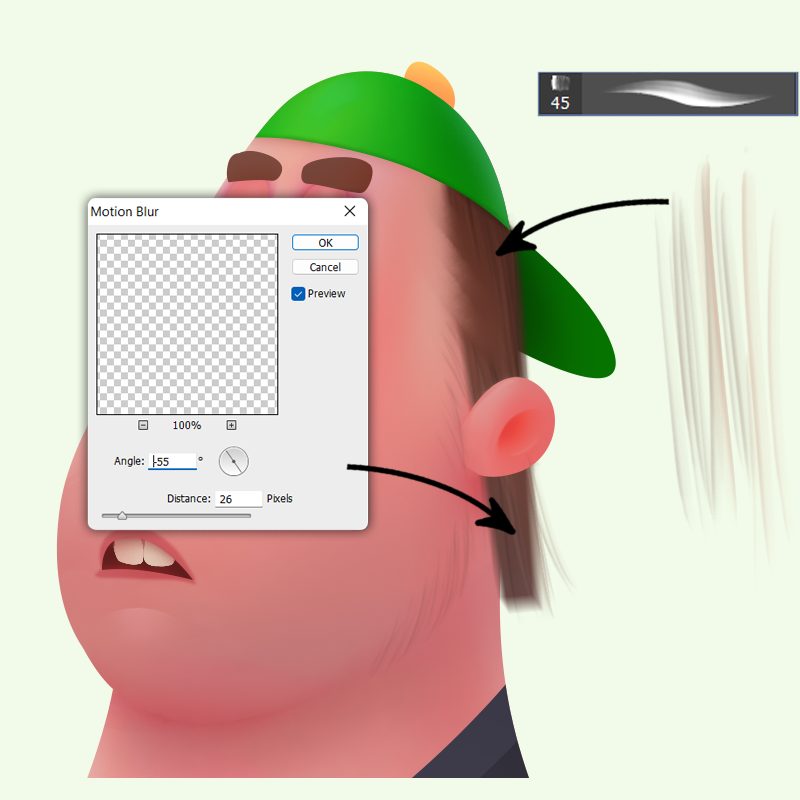
На этом этапе я прорабатываю все детали: волосы, ресницы, текстуры и т. д. Заливке волос я даю motion blur, чтобы они были более воздушными и далее кистью более светлым оттенком добавляю мелкие волоски, прорабатываю баки и брови таким же способом.

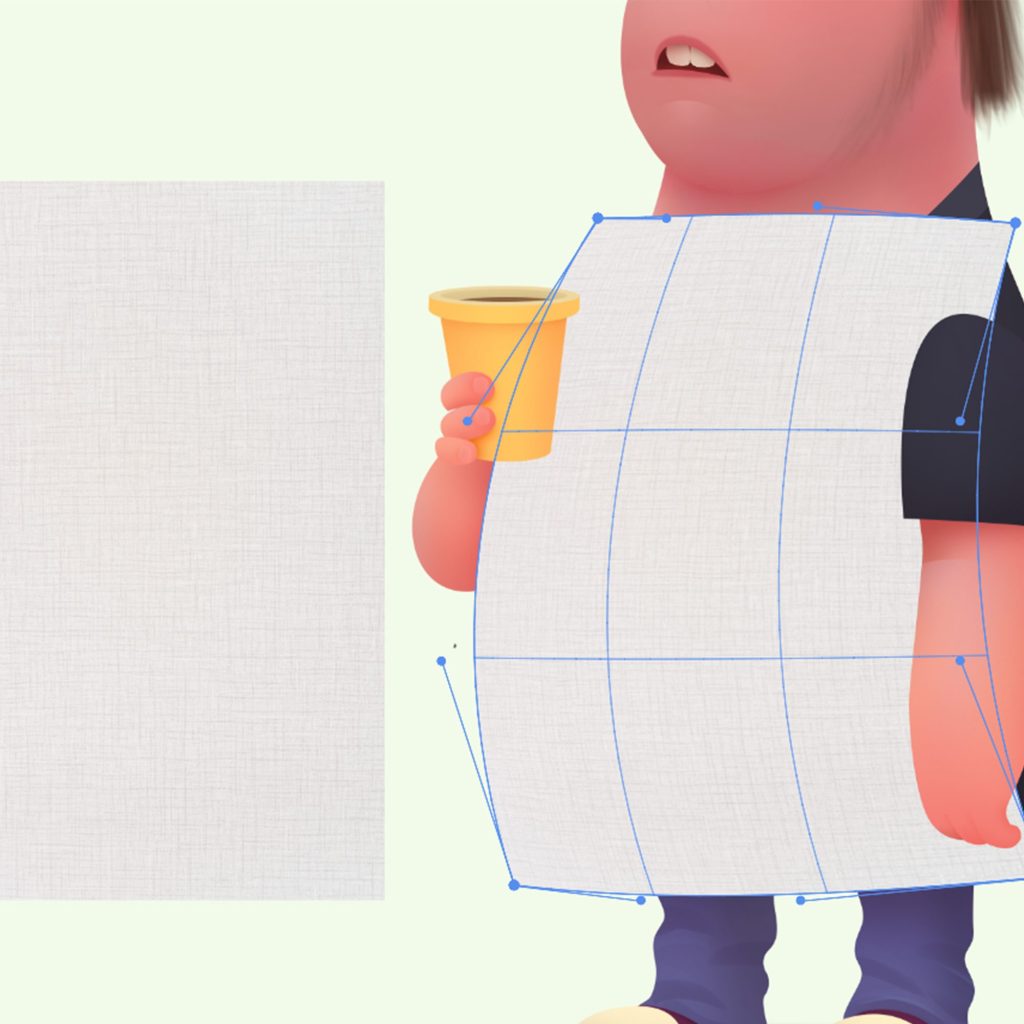
Ткани можно добавить фототекстуру. Для этого лучше использовать готовые текстуры, желательно светлых оттенков, накладывая в режиме наложения multiply. Главное ― накладывать их по объемам персонажа, используя инструмент деформация.

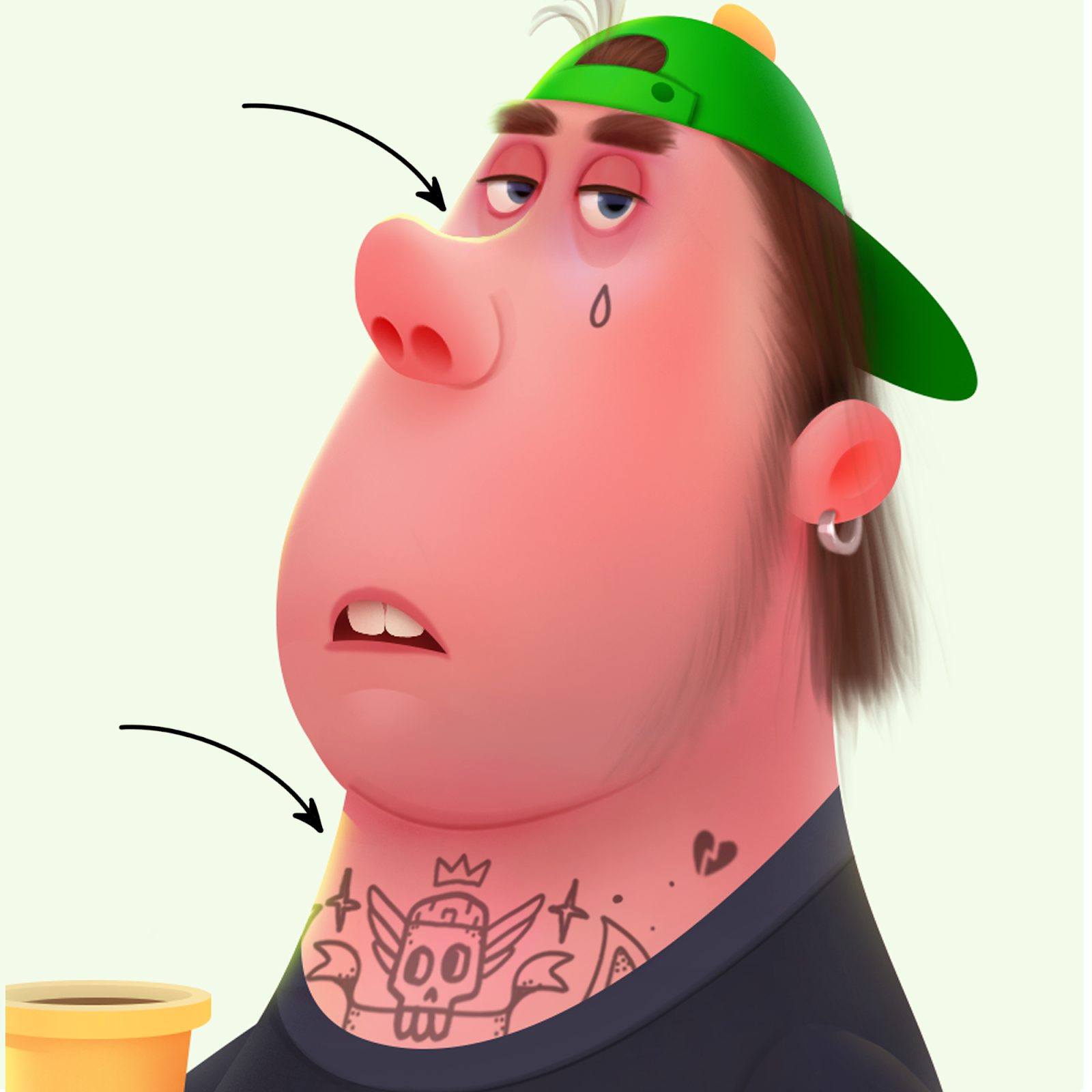
Мне захотелось сделать персонажа более моднявым, поэтому я добавила ему татухи! ( рисуем отдельно, также деформацией помещаем по форме в режиме наложения multiply)+сережку! Вообще круто добавлять персам разные оригинальные штуки, которые больше будут раскрывать его образ. Можно, к примеру больше попачкать одежду, если персонаж не очень опрятный, добавить дырки в одежде, шрам и т.д.

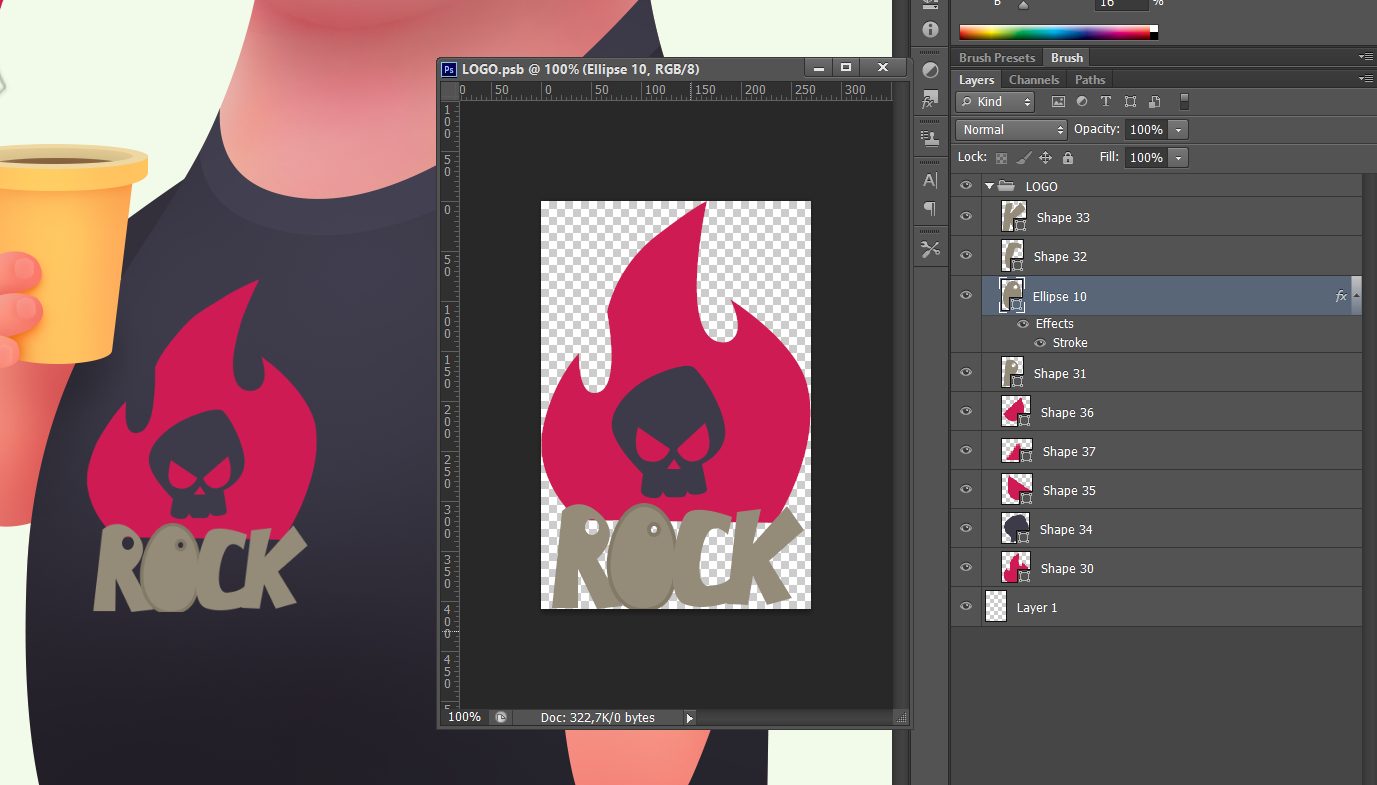
И сам логотип я также заменила, старый показался слишком детским. Лого также рисуем отдельно и все шейпы можно объединять в смарт-объекты — таким образом вы сможете деформировать логотип без потери качества. А при двойном щелчке на него — у вас будет открываться исходник со всеми слоями в шейпах.

5. Римлайт и воздушная перспектива
Также для более эффектной картинки можно добавить римлайт – по сути это контуровый свет. В моём случае это дополнительный источник освещения. Я также представляю, что он светит сверху слева. И через режим наложения hard light накладываю его на выступающие поверхности.

И также стоить помнить про воздушную перспективу, тут я увожу некоторые области в цвет фона, чтобы показать бОльший объем. Тем самым дальние объекты уходят больше назад, ближние выходят больше на нас.

Добавляем мягкую тень под персонажем и готово!